고정 헤더 영역
상세 컨텐츠
본문
Panel 패널
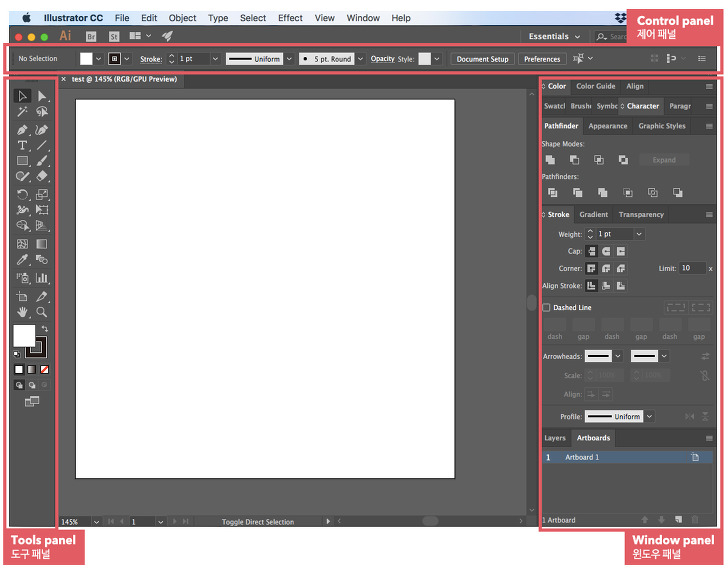
일러스트레이터의 작업을 도와주는 기능들을 모아놓은 판을 패널이라고 한다. 모든 작업은 이 패널에 있는 기능과 설정들을 활용해서 그리고 수정하며 만들어간다.

1. Control panel 제어패널 : 상단에 위치한 제어 패널은 선택한 오브젝트와 관련된 옵션들이 모아서 보여진다. 빠른 작업을 도와주는 기능.
2. Tools panel 도구 패널 : 도화지에 그림을 그리기 위해 필요한 도구들이 들어있는 파렛트라고 보면 된다. 이미지를 만드는 펜툴, 브러시를 비롯해서 페이지 요소를 설정하고 제어하는 도구들이 들어있다.
3. Window panel 윈도우 패널 : 이미지나 아트웍을 수정하고 편집할 때 필요한 기능들이 있는 패널이다.
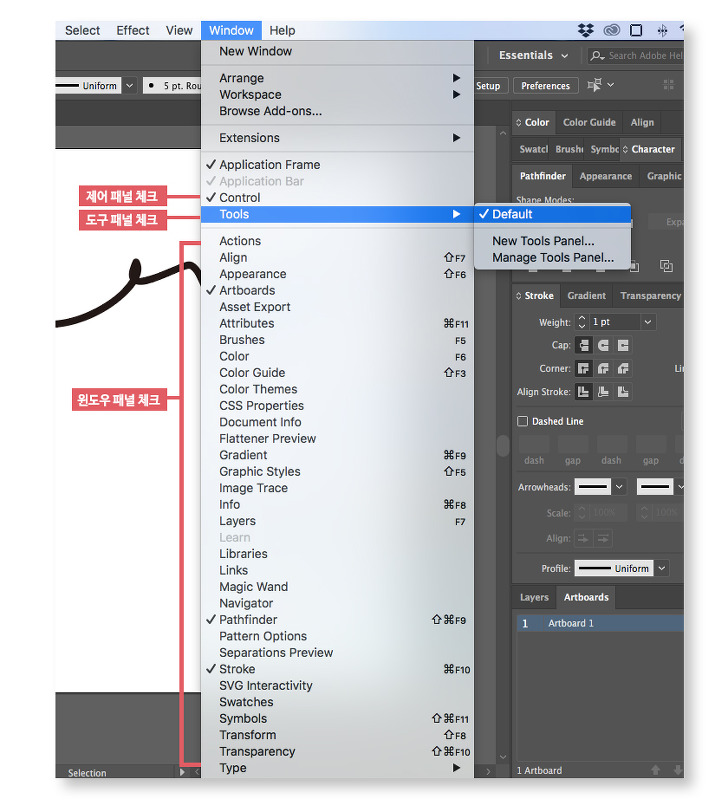
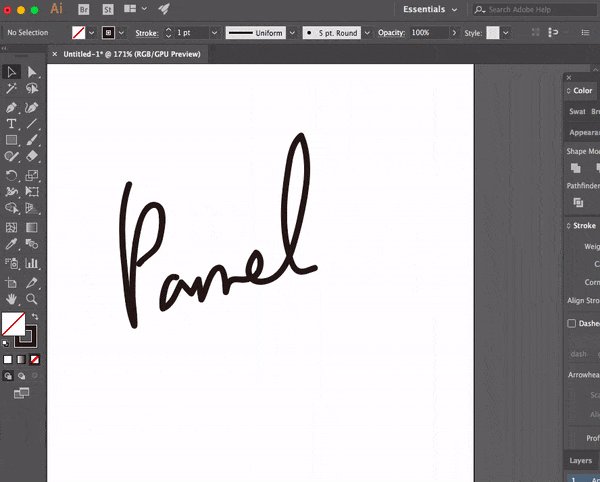
패널은 어떻게 보이게 하나요?

상단 메뉴에서 Window 메뉴를 클릭하면 작업환경을 설정할 수 있는 메뉴들이 모아져 있다. 이중 사용하고 싶은 패널을 체크하면 꺼내 쓸 수 있는데 상단 제어패널(Control)과 도구패널(Tools) 부분이 체크되어 있는지 확인한다. 우측 윈도우 패널은 종류가 다양한데 이 중 사용할 패널만 체크해서 꺼내오면 된다.
원하는 패널이 보이지 않는다면 window메뉴를 확인하자.
일시적으로 패널을 숨기려면?
Tab : 도구 패널, 윈도우 패널, 제어 패널을 모두 숨긴다. 다시 표시하려면 tab을 다시 눌러준다.
Shift + Tab : 도구 패널과 제어 패널을 뺀 나머지를 숨겨준다.
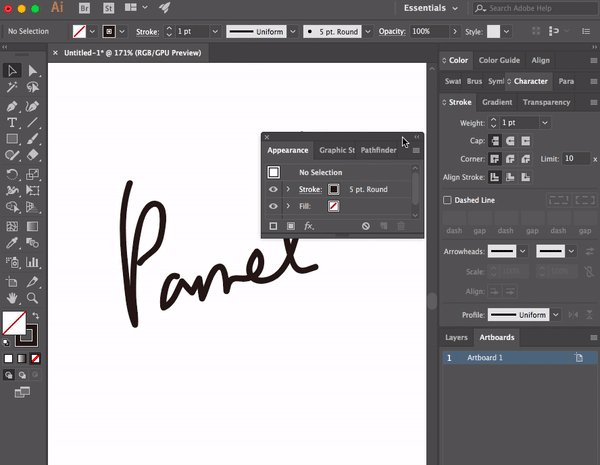
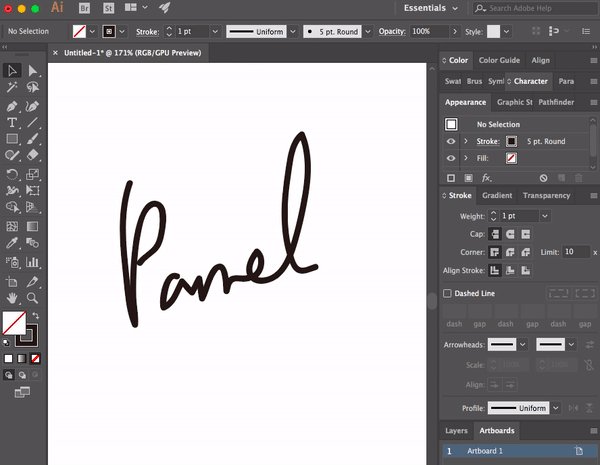
패널을 원하는대로 조정해보자
패널의 위치 바꾸기

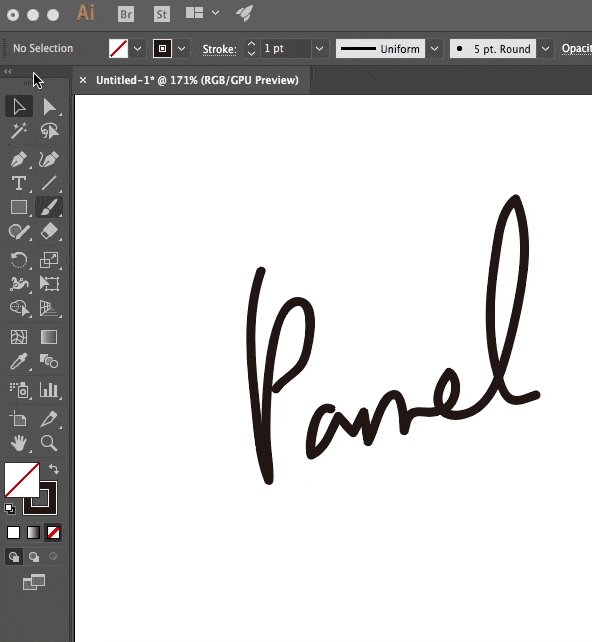
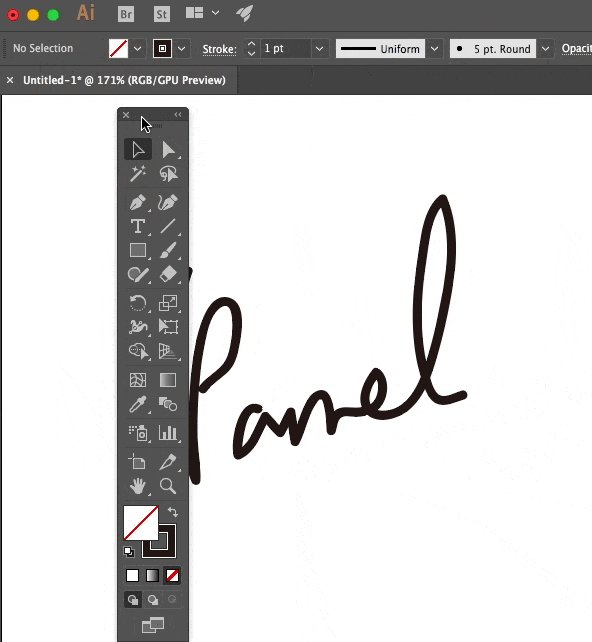
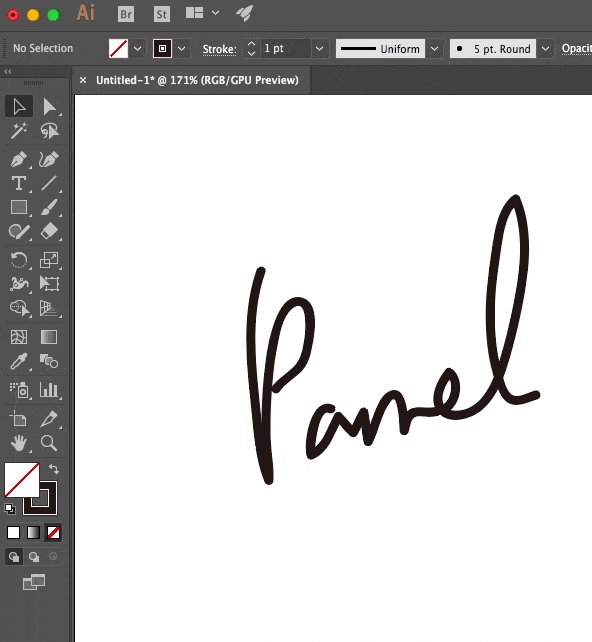
도구 패널 :
패널 상단을 클릭한 상태로 드래그하면 밖으로 꺼내서 원하는 위치에 놓을 수 있다. 다시 왼쪽에 고정시키려면 왼쪽 끝으로 가져갔을 때 파란 선이 생기는 순간 마우스를 놓으면 된다.

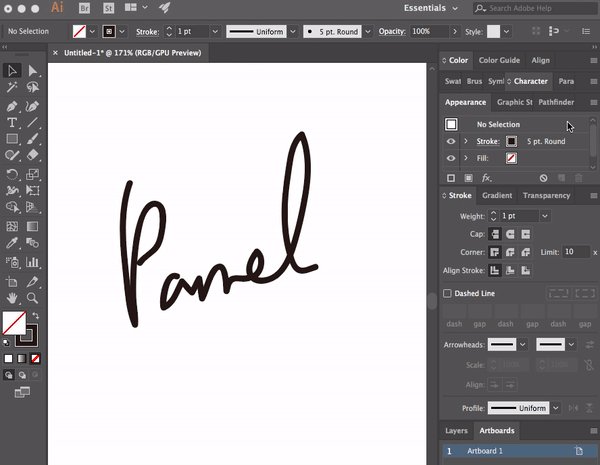
제어 패널 :
제어패널의 왼쪽 끝부분을 클릭한 상태로 드래그하면 자유롭게 위치를 옮겨 독립적으로 놓을 수 있다. 다시 상단에 고정시키려면 상단 바 부분에 가져간 다음 파란색이 되는 순간 마우스를 놓는다.

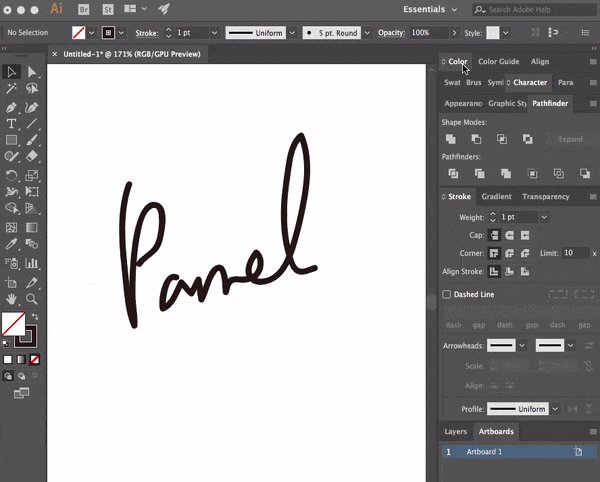
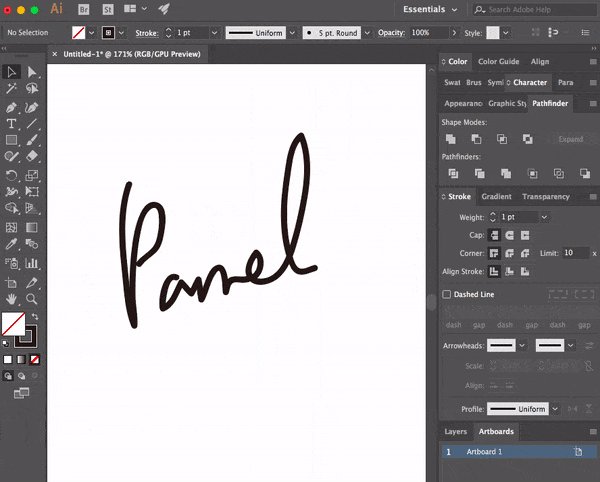
윈도우 패널 :
마찬가지로 가장 상단 부분의 바를 클릭하고 드래그하면 빼낼 수 있다. 다시 우측에 붙일 때는 우측 끝까지 드래그한 다음 파란색으로 변하면 마우스를 드롭!

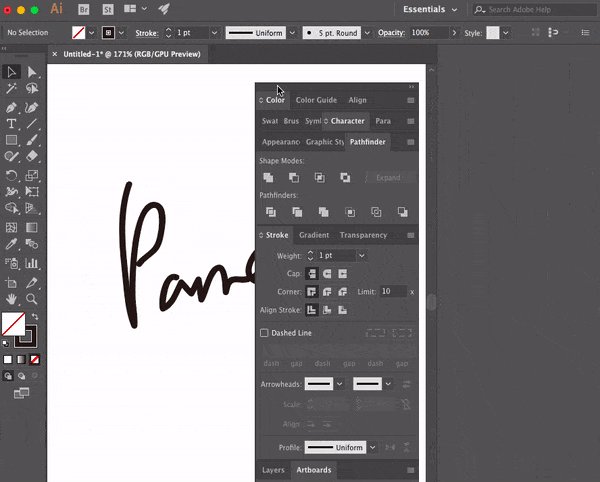
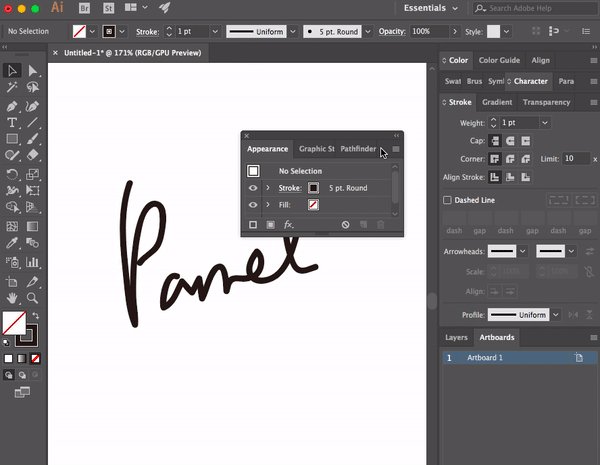
윈도우 각 패널 떼내기 :
윈도우 패널들 중 개별적으로 떼내서 독립적으로 놓을 수 있다. 각 덩어리 상단바의 빈 곳을 클릭하고 드래그하면 위치를 옮길 수 있고 다시 넣을때는 넣고 싶은 위치에 파란 선이 나오면 마우스를 놓는다!
👇 더 자세한 내용을 배우고 싶으신 분은 동영상 강의도 알아보세요.
Illustrator CC - 일러스트레이터 입문부터 실전까지 한번에 마스터하기 - 인프런
강력한 디자인 툴인 Illustrator CC를 배우고 다양한 디자인 소스를 만들어봅니다. 웹이나 앱디자인에서 바로 활용할 수 있는 기능과 예제 중심으로 작업해보며 입문에서 활용까지 빠르게 익히실 수 있습니다. 입문 그래픽 디자인 일러스트레이터 온라인 강의 Illustrator CC
www.inflearn.com
'H-정보공유 > Adobe 일러스트&포토샵' 카테고리의 다른 글
| [일러스트레이터] 개별 오브젝트 PNG로 쉽게 저장하기 (5) | 2019.12.04 |
|---|---|
| [일러스트레이터] 여러개의 아트보드 만들기 + 각각 파일로 저장하기 (0) | 2019.07.15 |
| 일러스트레이터 온라인 강의 개설 (0) | 2017.08.19 |
| [일러스트레이터] 패턴 브러시로 플라워 프레임 만들기 (0) | 2017.07.28 |
| [일러스트레이터] Pathfinder 패스파인더 (0) | 2017.07.17 |


댓글 영역